-

-
こんにちは けんじ です。 今回はWordPressの固定ページの作成方法について記事にします。
本記事の目次
WordPress自作テーマの固定ページの作り方について

WordPressの自作テーマのTOPページは完成したけど、固定ページの作り方が分かりません。 見た目似てる感じだけど、何が違うのか教えて欲しい。この様な疑問にお答えします。
固定ページとは
固定ページとはTOPページとは異なる独立したページになります。 会社のホームページであれば「会社概要」や「お問い合わせ」ページがそうですね。 それとは別に投稿ページがありますが、これはブログ記事の様な投稿されたページになります。
固定ページ = 独立したページ
投稿ページ = ブログ記事固定ページの作り方
固定ページの作り方は、TOPページが完成していればそこまで難しくありません。 なぜなら、headerとfooterはもう完成しているので作るのはそれ以外の場所ですよね。
【作り方手順】
1.固定ページはテンプレート階層からファイル名「page.php」となりますのでファイルを作成します。 (カスタマイズした別のテンプレートを作成する場合は「page-$id.php」等を使って使い分けましょう)
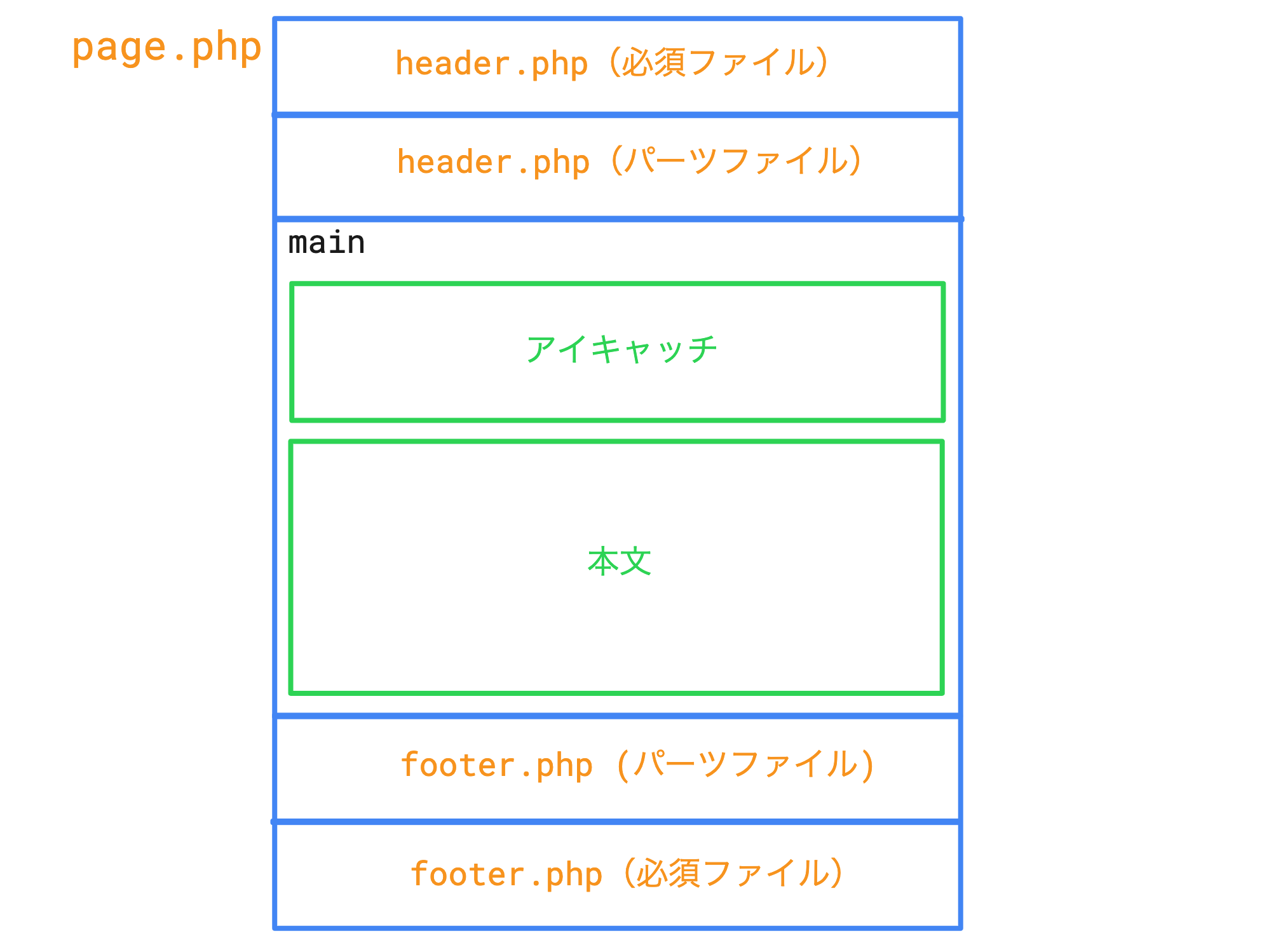
2.「header.php」と「footer.php」 はできていると思うので、それを呼び出します。下の図の様なイメージですが、パーツファイルの使い方等は人によると思いますので、ご参考までに!
あとは「main」の部分を作成するだけですね。 mainの部分は「お問い合わせフォーム」ならフォームを載せますし、「会社概要」であれば概要を記載します。 私のブログはmainにはアイキャッチと本文が反映出来る様にコーディングを行なっております。 これはページの内容によりますので、その都度好みのデザインで作ってみてください!
まとめ
固定ページの作り方はいかがだったでしょうか。 そこまで難しくないと思うので、内容が決まっているのであればドンドン作っちゃいましょう!
自作テーマの作成の仕方については下記の記事より紹介しておりますので参考までにご覧ください。
>>WordPressで自作テーマを作る手順【WordPressでオリジナルのテーマ作り】