-

-
こんにちは!ケンジです。 今回はWordPressの自作テーマを作成する際に必要になるメニューを管理画面で管理する方法について 記事にします。
本記事の目次
- 1.メニュー の作り方 管理画面編
- 1-1WordPressのメニューとは
- 1-2WordPressで管理するメニューの作り方
- 1-3まとめ
メニュー の作り方 管理画面編【WordPress自作テーマ作成の道】
WordPressでのメニューの作り方ってどうやるんでしょうか。 出来ればWordPressでメニューを管理したいのでやり方を教えて欲しい。 この様な疑問にお答えします。
WordPressのメニューとは
メニューはサイトのコンテンツを把握する為や、遷移しやすい様に並べられた案内リンクになります。
HTML/CSSで作成しても良いのですがWordPressでの開発となると、メニューを管理画面の方で管理する事が可能です。 WordPress側で管理する理由は、メニューを変更する事がとても楽になるからです。
例えば、メニュー名を新しい名称に変える際にWordPressで管理されていないメニューは「テーマエディター」でHTML/CSSを編集しないといけなくなります。
WordPressで管理を行なっている場合、管理画面の「メニュー」より編集が可能になります。
WordPressで管理するメニューの作り方
WordPressで管理するメニューを作成するには、まずfunctions.phpに制御する為のコードが必要になります。
これを追加する事でWordPressでメニューをカスタマイズする為の「メニュー」が出現します。 こちらを準備してからメニューを作成していきます。
具体的には下記のコードをfunctions.phpに記載する事でWordPress側での管理が可能になります。 今回はメインとなるグローバルナビゲーションのみを登録します。<?php add_action('init', function () { register_nav_menus([ 'global_nav' => 'グローバルナビゲーション', ]); });
これを記載することにより、管理画面の「外観」にメニューが現れます。

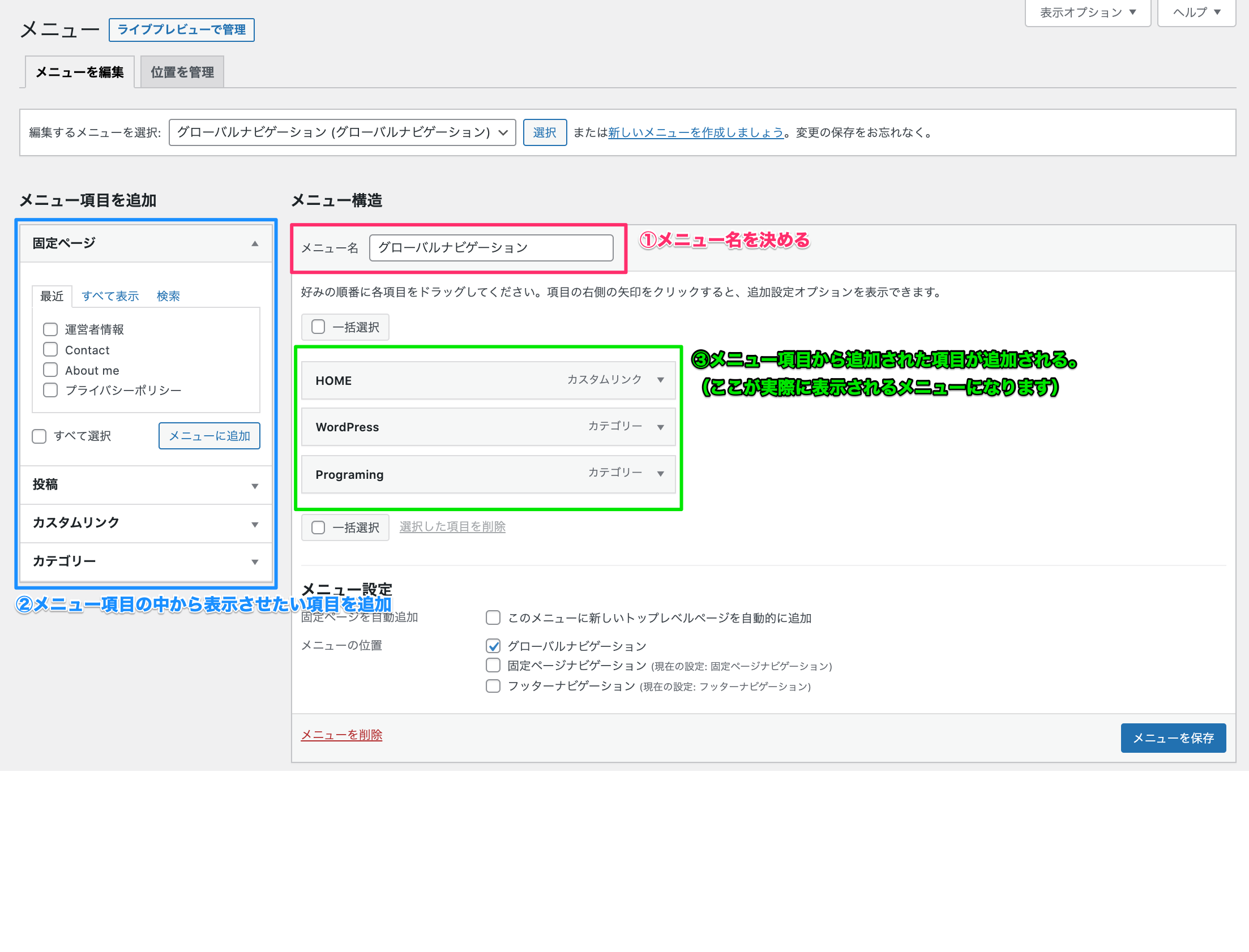
メニューから「メニューを編集」より実際に表示させるメニューを作成します。投稿ページや固定ページ等から選べますね。 ここに実際にメニューに表示したい項目を追加してください。
(これは私のブログのメニューを例にしております)
こちらを設定しましたら「メニューを保存」を行ない、管理画面での作業は一旦完成です!
まとめ
WordPressの管理画面でメニューを作成する方法を解説しましたがいかがだったでしょうか。 こちらを実践することで管理画面でメニューを作成できる様になり、テーマの管理がとても楽になりますので是非トライしてみてください! 実際にテーマに表示する部分については実装編で解説しようと思いますので、良かったらそちらも見て頂けたら嬉しいです。