-

-
こんにちは!ケンジです。
プログラミングに触れてもうすぐ1年が経ちます。 最初は打つのも遅かったですが、codebeginで早く打つ方法を知ってから気分良くコーディングできる様になりました。
今日はそんな早く打つ方法を記事にしてみました。本記事の目次
- 1.プログラミングでコーディングを早く打ちたい
プログラミングでコーディングを早く打ちたい
プログラミングを始めてみたけどタイピングが大変で萎えてる人

「とりあえずプログラミング始めてみたけど、タイピング大変で萎
えます。 早く打てるようになりたいけど、どうやったら良いか分からない。 なにか早く打つコツがあったら教えてください。」 この様な疑問にお答えします。
コーディングを早く打つコツはEmmet(エメット)
コーディングを早く打ちたいのであればEmmetを使うのがお勧
めです。 Emmetとは、コーディングを行うエディターに搭載するプラグ イン機能です。 使う理由としては楽すぎて、使わないで打つことを考えられなくな るから。 具体的にどの様に楽なのか記載します。 Emmetを利用した入力例
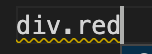
①divタグにclass「red」を入れたい場合
div.red と入力します。↓の様になりますね。

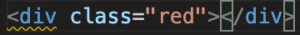
そうすると↓の様にdivタグとclassの表記が整った形で入力されます。

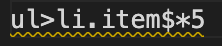
②ul ・liタグを必要な数だけ一気に打つ方法割と使うulタグに入れるliタグですが、これも打つの面倒ですよね。 例えば ulタグ の中に class「item」が入力された liタグ を5つ作るとした場合は下記の様に打ちます。
ul>li.item$*5 と入力します。↓の様になりますね。
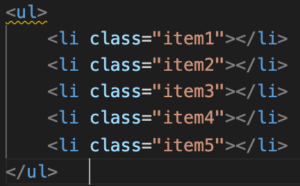
そうすると↓の様にulタグの中にclass付きのliタグが5つ入った状態で入力されます。

この様にとても楽でサクサク進みます。特に触り始めた当初「li
タグ」の打ち方を知った時は助かりました笑 とりあえず各種タグ名を打てば勝手に補完して閉じタグまで作成してくれます。 是非とも利用しましょう。変なクセが付く前に取り入れたいですね。 下記にEmmetのチートシートがあったので参考にされてみてください
Emmetチートシートコーディング速度が上がると気分がいい話
コーディング速度が上がると気分良く作業できます。 それだけ?と思うかもですが、私にとってこれは大事でした。 なぜなら最初は模写とかしてても分からない事が多いし、やる気も
なくなりがちだったので コードを書くスピードが上がってくると何となく上手くなった気分 に浸れました笑 例えば・・・ Aさん

「模写やってるけど全然分かんないわ・・コードも打つの大変だし、もうやめようかな」
Bさん

「模写やってて全然分かんないけど、なんかコード打つの早
くなってきたし楽しいからもうちょっと調べてみるか!」 このくらいの差かなと。Bさんの方が継続しやすいと思います。 個人的な意見ですが、物事を継続出来るかどうかの違いの一つとし
て最初はこのくらいの差から始まるのかなと思います。 エディターはVisual Studio codeであれば設定不要
コーディングをする際に使用するエディターは Visual Studio Code (通称:VSCODE) がお勧
めです。 なぜならEmmetが標準で装備されているので。 色々な方の教材を見てますが、VSCODE率は高いので選んでお いて損は無いかなと思います! (他のエディターでもプラグインを入れれば使えると思うのでお試 しください) VSCODEのインストール方法は下記を参考にされてください。
今日はここまで。Emmetを使って楽しいコーディングライフを
お楽しみください^^