-

-
こんにちは!ケンジです。 WordPressの自作テーマ作成時に、必ずと言って良いほど必要になる検索窓について私が自作した際の作成方法を記載します。何か参考になれば嬉しいです。
本記事の目次
- 1.検索窓の作り方
- 1-1検索窓とは
- 1-2虫眼鏡マークはFont Awesome
- 1-3検索窓のコーディング
検索窓の作り方
ブログサイトによくある虫眼鏡が付いてる検索窓を作りたいけど、どうやって作ったら良いか分からない! こういったお悩みにお答えします。
検索窓とは
検索窓とはWebサイトによくある↓の様な虫眼鏡がついた窓です。 サイト内の記事を検索したりする役目がありますね。
この様なものです↓

サイトを作る際はユーザーの事を考えて、この様な検索窓を作成しておいた方がいいですね。何より見た目WEBサイトっぽい 笑
虫眼鏡マークはFont Awesome
実際に検索窓を作成する際に必要な虫眼鏡のアイコンですが、無難なところで お馴染みの「Font Awesome」のアイコンで良いかと思います。
>>Font Awesomeのリンクはこちら
Font Awesomeを使う理由は、デザインが無難で無料であることとCDNで使えるところですかね。
CDNで使うというのは・・・
CDNは「Content Delivery Network(コンテンツデリバリーネットワーク)」の略で、WEBコンテンツを効率的にインターネット経由で利用できる仕組みです。 Font AwesomeをCDNで使う事で、使いたいアイコン画像をダウンロードしなくてもネットワーク経由で取得し表示できます。
個人的にこの使い方がオススメです!
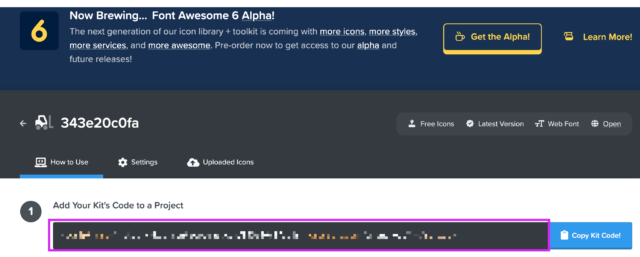
CDNで使う場合はFont Awesome へアカウント登録し「Kit Code」 というコードが発行されるので、それを「headタグ」内にコピペしてください。
↓のピンク枠のコードをheadタグへコピペです! ※ぼかしてるのは私のアカウント用のコードの為です

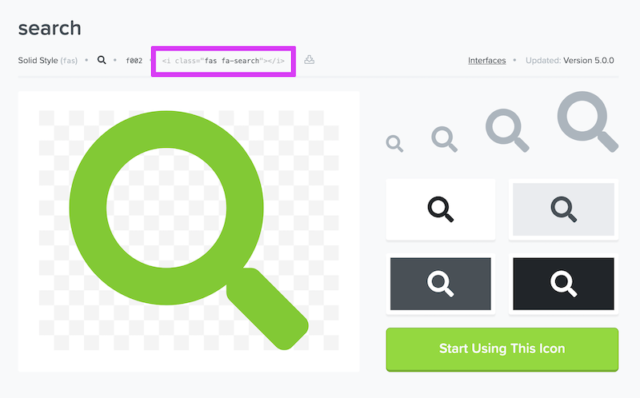
今回の検索窓ではこの虫眼鏡アイコンを使用しています。
CDNで使用する際はここのHTMLをコピーします。 今回の場合はclass部分のみでOKです!

検索窓のコーディング
最後に検索窓のHTMLコードは下記となります。
<div class="aside-box"> <form class="search-box" role="search" method="get" action="#"> <input class="text search-text" type="search" placeholder="" name="s"> <input class="fas fa-search fa-1x" type="submit" value=""> </form> </div>
formタグの中にinputタグを二つ作成する構成になります。 こちらがまずformタグですね。method属性をgetに設定します。
<form class="search-box" role="search" method="get" action="#">
作成したformタグの中にinputタグを作成し、type属性をserchにする事で検索窓が作成されます。<input class="text search-text" type="search" placeholder="" name="s">
もう一つinputタグを作成し、type属性をsubmitにする事で送信ボタンを作成できます。 ※このボタンを虫眼鏡にする為に、先ほどのFont AwesomeのHTMLコードのclassをinputタグのclassに入力します。<input class="fas fa-search fa-1x" type="submit" value="">
一応CSSも記載しておきます。
form.search-box{ position: relative; } input.text{ width: 100%; height: 30px; text-align:left; padding:0 25px 0 5px; color: gray; outline: none; border: 1px solid gray; border-radius: 10px; } input.fas{ position: absolute; top: 0; right: 0; padding-right: 7px; padding-top: 7px; border: none; background-color: transparent; color: gray; outline: none; }スタイルはお好みに合わせて調整してみてください。 これで虫眼鏡アイコンつき検索窓の完成です!
引き続きWordPressでの制作に役立つ記事等を書いていこうと思いますので、読んで頂ければ幸いです^^
- 1.検索窓の作り方