-

-
こんにちは!ケンジです。 WordPressで自作テーマを作成した際の手順等を記事にしたいと思います。 最初は「本当にできるのか?」と思っていましたが、シンプルなサイトであれば意外と簡単なのものです。 これから作ってみたいと思う方の参考になったら幸いです。
本記事の目次
WordPressで自作テーマを作る手順

そろそろWordPressの自作テーマを作成したいけど、なんか難しそうだし何からやって良いか分からない。 手順とか道のりだけでも分かりやすく教えて欲しい!
このようなお悩みにお答えします。
1.WordPressの自作テーマの作り方は意外と簡単です!
WordPressの自作テーマの作り方は難しそうに思われるかもしれませんが、意外と簡単です。
理由は、世の中に解説されている記事・動画・教材が豊富にあるので調べながら作成する事ができるのと、必要とされるコーディングのスキルは高くなくても十分作成可能だからです。
私の一押し優良教材はUdemyで販売されている
たにぐちまことさんの 「WordPress開発マスター講座」 です!
この講座はWordPressのテーマ開発を基本から学びつつ、音声と動画を参考にしながらオリジナルテーマ作成の基礎を教えてくれます!
もし教材の中で分からないことがあれば、質問が可能でエンジニアの方が回答してくれます。 (私も何度も質問回答に助けられました笑)そして一番はなんと言っても分かりやすいのと、たにぐちさんの優しい声に癒されます笑
これからWordPressテーマ作成にとどまらず、エンジニアとしてお仕事していきたい方にもオススメできる講座です^^※Udemyのセール期間に購入することを推奨します!
>>WordPress開発マスター講座 はこちら
2.必要なスキル
テーマ作成に必要なスキルですが、最低でも HTML/CSS/php の基礎理解が必要かと思います。
サイトを構築するのにHTML/CSSが必要で、phpはWordPressでブログ機能等、決められた動きを再現するための専用のphpのテンプレートタグ(WordPressで使うためのphp) が必要だからです。
なので 「phpなんて分かんない!」 といった場合でもWordPressの構築であれば教材で学習しながら進めて問題ないと個人的には思います!
ベストはphpのプログラミング基礎を理解し、自分でサービス等を作成してからWordPressに入ると凄い楽かなとは思います。
私の場合は、phpで超簡単な作品を作成してからWordPressの構築に入ったのでスムーズに入れました!
3.作成の大まかな流れ
最小のWordPressテーマを作成する際の、私のやり方ですが・・・
①ワイヤーフレームを作成
(完成の大まかなイメージを作成。設計図ですね。紙に手書きでも良いですし、画像つきで詳しく作っても良いですね!)

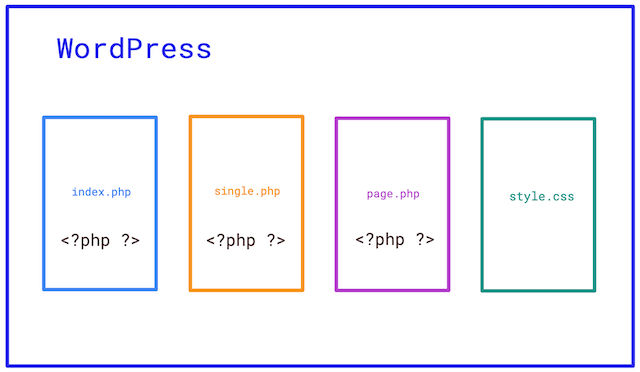
②ワイヤーフレームに沿って各ページをコーディング
TOPページ(index.html)
投稿ページ(single.html)
固定ページ(page.html)
スタイルシート(style.css)
※こちらは割と最低限のファイルとなります。他にも便利な物もありますのでご参考までに!

③WordPressにテーマとして認識させる
(各ファイルの拡張子をphpに変更します)

④パーツファイルに分ける(header や footer)
※1行では説明が難しいので別の機会に説明します!

⑤各ファイルを連携させる為に必要な箇所をphpのテンプレートタグに書き換える

⑥完了!この様な感じになります。
>>テンプレートタグ一覧
難しいのはphpのテンプレートタグかなと思いますが、これも都度都度調べて行えば大丈夫です。 調べる時は WordPressの公式オンラインマニュアルにあるテンプレートタグ一覧を参考にしましょう!
4.まとめ
自分だけのWordPressテーマを作成するのは、出来上がった時に達成感があります。
WEB制作で仕事をしていくのであれば、そのテーマ自体がポートフォリオになりますし、さらに そのブログテーマで情報発信していけば信用度も上がるかなと思います。
是非、ご自身のテーマ制作に挑戦してみてください!